How to upgrade from Api.ai to Dialogflow v2 using Firebase Cloud Functions
Tuesday, Aug 3, 2021
|
Api.ai to Dialogflow
TL;DR
You can add Dialogflow v2 chatbot integration to a website for free using Firebase Cloud Functions, but there are a few tricks you need to know about. Read the details below or just check out the code.
Details

Four years ago, I thought it would be fun to add a chatbot to my website. I had been playing with Chatbot integration at work, and I realized it could be a fun way to add some interactivity to this personal site.
Back then, Dialogflow was called Api.ai and it offered a really easy way to set up a chatbot agent and integrate it into a website via simple REST calls. They even provided a client-side JS library to help. So I entered some info about me to the chatbot agent, added a nice UI on top of the integration (thanks to Botui), slapped it all together on my website and promptly moved on to other things.
Over the years, Google bought Api.ai, they renamed it to Dialogflow, they deprecated a lot of Api.ai code, and most recently they shut down the client-side library altogether. That meant that suddenly my blog’s chatbot integration wasn’t working anymore! 😱

I assumed there would be a drop-in replacement with the new API, dubbed Dialogflow v2. But it turns out that Google has adopted a new authentication approach which precludes a simple client-side integration. So fixing this was going to be harder than I thought. Dialogflow now only offers a server-side Node.js library for integration purposes (in addition to other server-side language integrations like C++ and Java). So how was I going to integrate my static, 100% client-side website with Dialogflow?
After much pondering, I realized that Firebase Cloud Functions could be the perfect intermediary between Dialogflow and my website.
Read on to see how I migrated Api.ai to Dialogflow with the help of Cloud Functions.









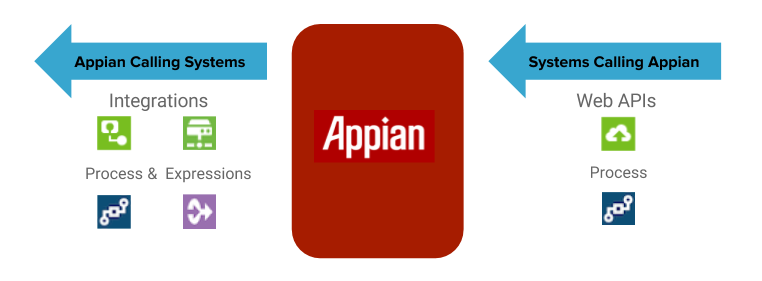
 Appian's various integration methods
Appian's various integration methods