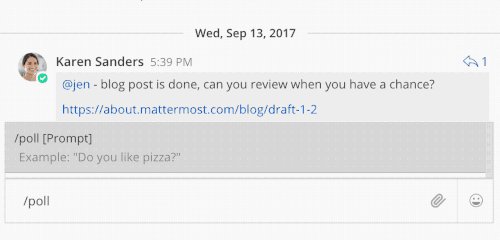
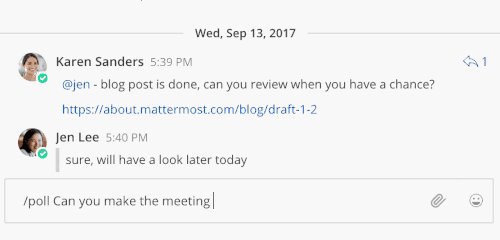
At Appian, we use Mattermost for our internal worksplace messaging. It’s like Slack, but open-source and IT-friendly. The project recently released a new feature called Interactive Message Buttons which allow developers to add, as the name implies, interactive buttons to messages. See Mattermost’s example below. Cool right?

The most obvious use case for interactive buttons is for creating a quick poll (e.g., asking people to vote on a specific question or topic). It’s so obvious that it’s the demo integration which Mattermost has on their website. Their implementation, however, is written in Python and it’s fairly bare-bones, limited to just a Yes or No answer. That’s not my cup of tea. I wanted something a little more powerful but also something that could run against a serverless backend, ideally written in Javascript.
So I built a /poll implementation from scratch in Javascript using Firebase Cloud Functions and Firebase Realtime Database. I call it 🔥 MattermostOnFire 🔥
What does it do?
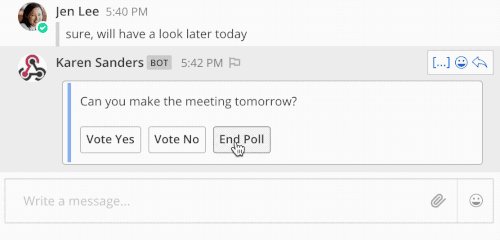
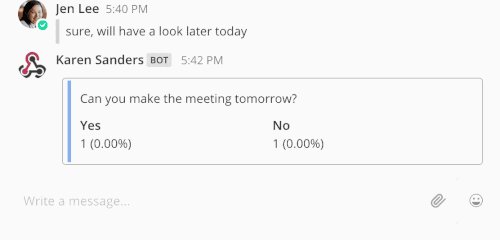
After deploying MattermostOnFire to a new Firebase project and hooking it up to your Mattermost instance (instructions), your Mattermost users will be able to create a poll using a simple /poll slash command. Anyone in the channel can vote on the poll options and the poll creator can check on progress and then close the poll at their convenience. Once closed, the original message from the /poll command is replaced with the poll results.
Watch the video:
Behind the scenes, it’s also checking security of the calling system and the Mattermost user. And it checks for and cleans up any inactive polls older than 90 days each time a new poll is created.
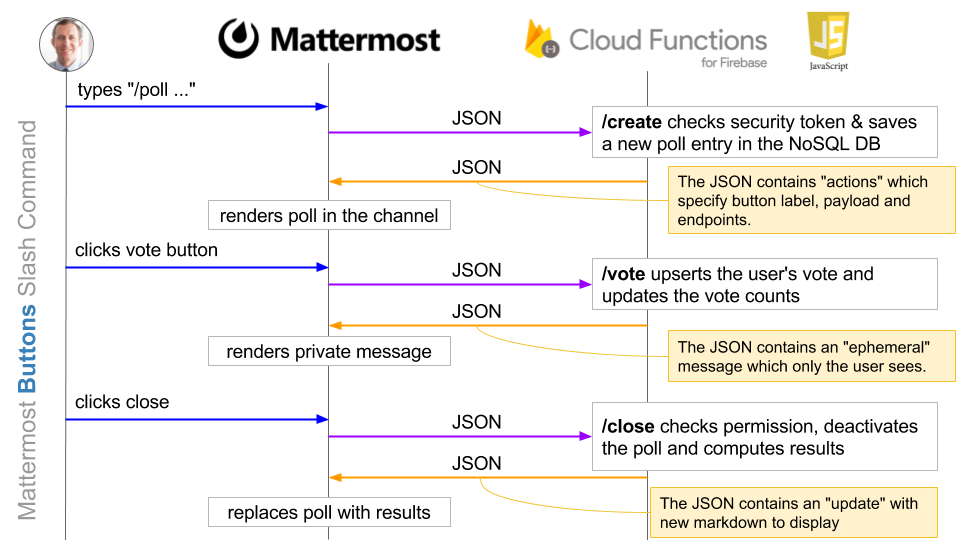
How does it work?

How to get it?
You can see the source here: https://github.com/jedfonner/MattermostOnFire. If you run into any problems, please open an issue or submit a pull request.
I also wrote Jest tests to ensure everything continues to work. You can see the latest build results on Travis CI.